You can implement a single block of code across multiple web pages using meta-targets. The code block changes targets dynamically based on the URL on which the block of code is located.
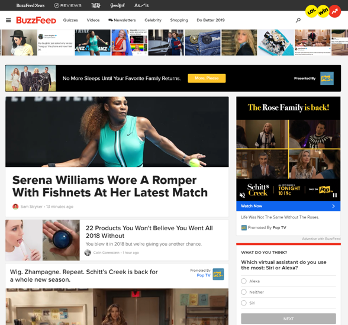
For example, the same code that looks like this on BuzzFeed’s main page:

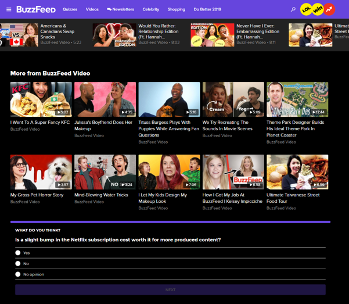
Looks like this on their videos page:

Your editorial team can pin specific questions to articles as desired. If no question is pinned, the poll will be populated with engagement questions from the content-related engagement question feeds assigned at setup.
What Happens If the URL Isn’t Recognized by the Meta-target?
If the URL is known to CivicScience, a meta-target will resolve as shown above. If the URL is unknown (e.g., a URL is changed or a new one is created), we will have a fallback target that still allows the poll unit to populate with questions. It will also permit your editorial staff to pin questions.
Configuring Targets and Meta-targets
To use meta-targets, you will first need targets for the meta-targets to reference. CivicScience will create targets for your properties and match them stylistically (font and color) and content-wise to the individual sites.
You will then receive one block of code from us that you will integrate into your sites rather than a different block of code for every target.